画像添付編
画像添付編
ここでは、u*Blogを使って画像付きエントリーを作成する方法を紹介します。
※画像添付編で、実際のエントリーの前に、「04.ブログ別設定編」にてブログ別の設定「More Blog Setting」を必ず確認して下さい。
- 04.ブログ別設定編
01.外部メモリの画像フォルダのパスを設定する。
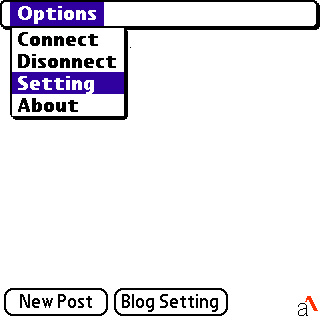
メイン画面→メニュー→Options→Setting を選択する。

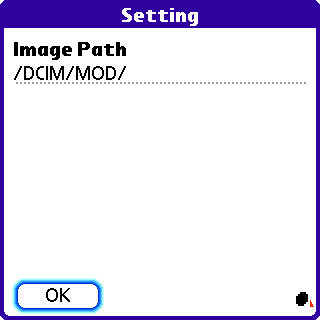
Settingの画面にて、外部メモリの「どこ」に添付したい画像があるのか?その画像があるフォルダまでのパスを「Image Path」に入力します。
下の例では、「“外部メモリ”の中の、“DCIM”の中の、“MOD”」と言うフォルダに画像を入れている場合の例です。
「/DCIM/MOD/」となっています。必ず頭に「/ スラッシュ」を付ける必要がありますので、忘れずに。

ここまで、終わりましたら実際のエントリーの作成に移ります。
02.エントリーの作成

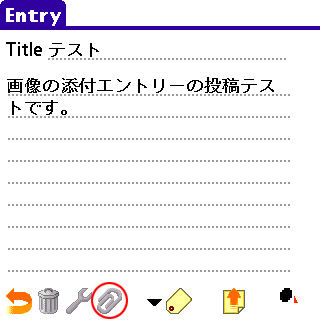
エントリーの画面の下部にあるアイコンの「クリップ型」のアイコンをタップします。

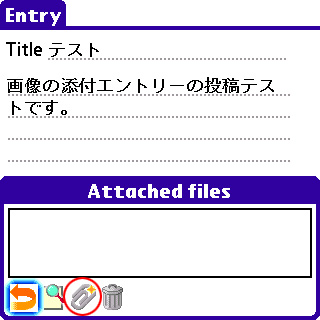
「Attached files」ウインドウが開きます。
赤丸部分の「新規クリップ型」のアイコンをタップして、新しい添付画像を選択する画面を開きます。

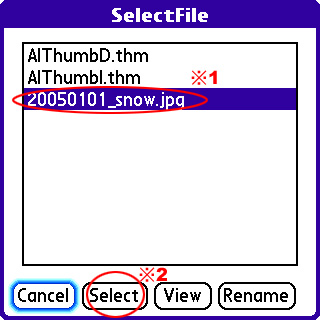
「SelectFile」ウインドウが開きます。
ここで、添付したい画像を一覧から選択(※1)した後、下部のSelectボタンをタップ(※2)します。

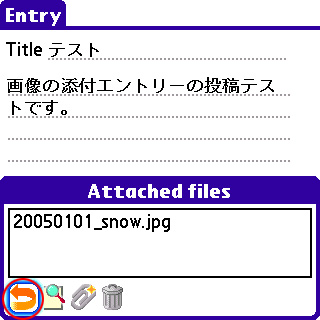
「Attached files」ウインドウに、選択した画像のファイル名が現れました。
これで添付の準備はOKです。

添付画像の選択が済んだら、エントリーの本文に画像のURLをimgタグで記述する必要があります。
これをしないと、画像はアップされますが、imgタグが無い為エントリーには画像が表示されない・・・と言う事が起こってしまいますので、必ず記述する様にしましょう。
(imgタグの書き方)
04.ブログ別設定編で設定した、「Host」+「Image Aechive Path」+画像のファイル名が画像のURLになります。
これを、imgタグで記述します。
[例]
Host → www.palmwareinfo.com
Image Aechive Path → /mt/images/
画像のファイル名 → 20050101_snow.jpg
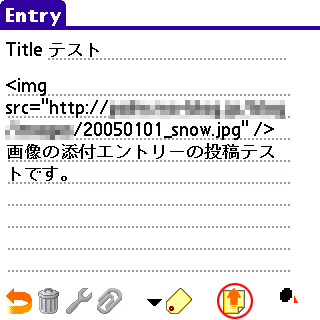
imgタグは <img src="http://www.palmwareinfo.com/mt/images/20050101_snow.jpg"> になります。
imgタグの記述が終わりましたら、赤丸部分をタップしてエントリーしましょう。

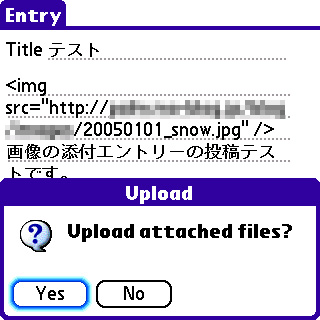
画像付きエントリーの場合、エントリーの際、「Upload attached file?」とメッセージが出ます。っま、画像添付しますか?って事ですね。
Yesボタンをタップして、画像付きでエントリーをしましょう。
ここで、Noをタップしてエントリーをすると、画像はアップされません。
投稿者 taichi : 2005年03月17日 01:59 | コメント (0) | トラックバック