TypePad編
TypePad編
01.Blog Setting
各ブログ別の設定を行います。
ここでは、TypePadを使用した設定を行います。
使ったのは、TypePad.jpです。

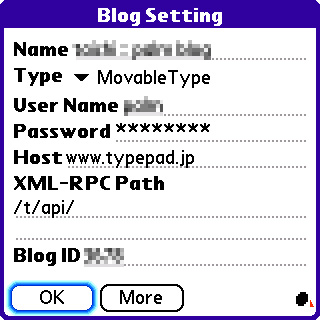
メイン画面より、赤丸部分の「Blog Setting」をタップします。

各項目の設定を行います。
・Name
ブログの名前を入力します。名前は必ずしもブログ名と一致している必要はありませんので、適当に付けても構いません。解り易い名前にしましょう。
・Type
MovableTypeに設定します。Version0.7B Build22現在、Typeの設定は、MovableTypeのみが使用できます。MovableTypeのみに使用出来るという事ではありませんし、別のブログシステムでもTypeの設定はMovableTypeのままでエントリー可能です。
・User Name
TypePadの管理画面に入るためのユーザーネームを指定します。
・Password
TypePadの管理画面に入るためのパスワードを指定します。
・Host
TypePad.jpの場合、全てのユーザーが同じURLですので、下記URLを設定します。
www.typepad.jp
※最初のhttp://や、最後の/ スラッシュは必要ありません。
・XML-RPC Path
Host同様、ブログ人の場合、全てのユーザーが同じURLですので、下記URLを設定します。
/t/api/
※最初と最後の/ スラッシュは必須です。
・Blog ID
あなたのブログのIDを指定します。
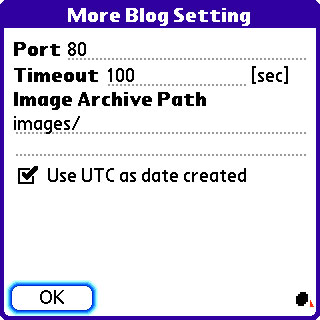
02.More Blog Setting

・Port
ここは、デフォルトの「80」のまま変更無しでOK
・Timeout
デフォルトでは「10sec」に設定されています。
通常、「10sec」のままでOKだと思われますが、「Header recieve Error」等が出てエントリーできない場合には、サーバーからのデータ受信に時間が掛かりすぎる(サーバーの状況が重い時に発生する場合が多い)為であるので、この時はここの設定を「20sec」等にして対処しましょう。
私の場合、長文の入力もある為、常に「20sec」にしています。
・Image Aechive Path
サーバー上のどこに画像を置くか?という設定です。

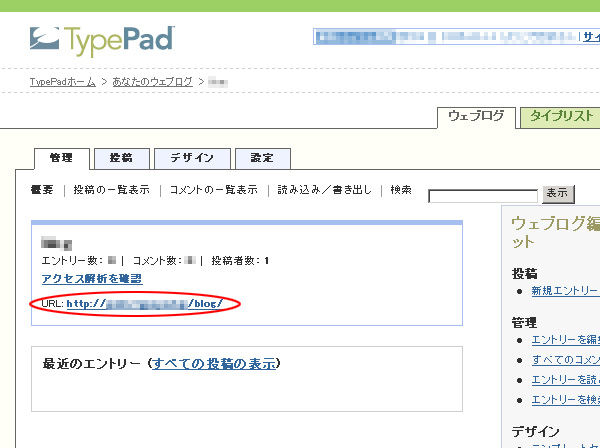
上記は、TypePadの各ブログのメインメニューです。
写真上に赤丸部分があると思います。「Image Aechive Path」に設定するパスは、この赤丸の部分のディレクトリから見た位置を指定して下さい。
例えば、「images/」と指定した場合には、画像がアップされるディレクトリは「http://???/blog/images/」になります。決して「http://???/images/」ではありませんので、ご注意下さい。
<例>「sample.jpg」と言うファイルを「images」という自分で作成したディレクトリ「http://???/blog/images/」にアップしたい場合は、「images/」となります。※頭に「/ スラッシュ」は付けない事。
投稿者 taichi : 2005年03月14日 18:51 | コメント (0) | トラックバック